Cara Membuat Efek Long Shadow di Photoshop - tutorial yang akan saya bahas kali ini adalah cara membuat efek Long Shadow di Photoshop menggunakan file action (.atn). Alasan di tutorial ini saya menggunakan file action tidak lain adalah karena lebih efisien menghemat waktu daripada menggunakan metode manual yang memerlukan waktu agak lama.
Yah, tujuan utama pemakaian efek long shadow ini untuk memperindah suatu desain agar terlihat lebih flat design, karena seperti kita tahu, desain flat sering menggunakan efek long shadow ini. Sebenarnya, membuat efek long shadow ini juga bisa memakai aplikasi Corel Draw, namun saya lebih cenderung sering memakai photoshop. Perlu diperhatikan, tutorial ini dapat bekerja pada photoshop versi CS3+ (CS3, CS4, CS5, CS6, CC),
Cara Membuat Efek Long Shadow di Photoshop
Silahkan kamu unduh terlebih dahulu file action long shadow-nya terlebih dahulu.
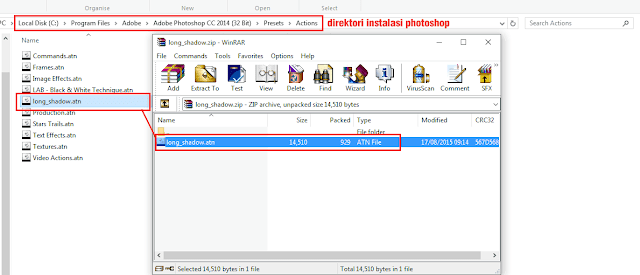
1. Setelah terunduh, extract file zip tadi dan pindahkan file Long_shadow.atn ke direktori instalasi photoshop > presets > actions atau direktori instalasi default
Note : Photoshop CC 2014 (32 Bit) adalah versi yang saya gunakan, sesuaikan dengan versi anda.
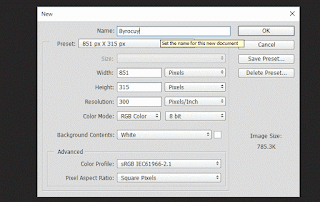
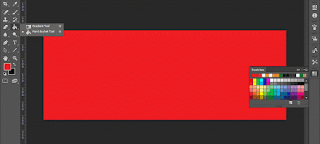
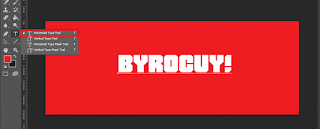
2. Buka photoshop. lalu buat desain seperti yang kamu inginkan.
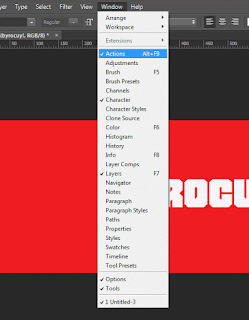
3. Setelah itu buka fitur action, Windows > Action atau dengan shortcut cepat Alt+F9.
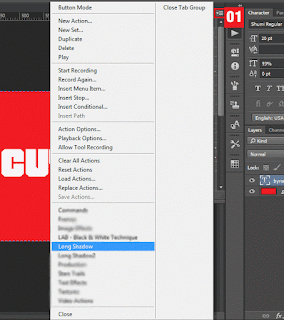
4. Cari efek long shadow.
Note : Jika Opsi Long shadow tidak keluar maka langkah yang harus anda lakukan adalah klik Load Action lalu cari file action (.atn) long shadow tadi
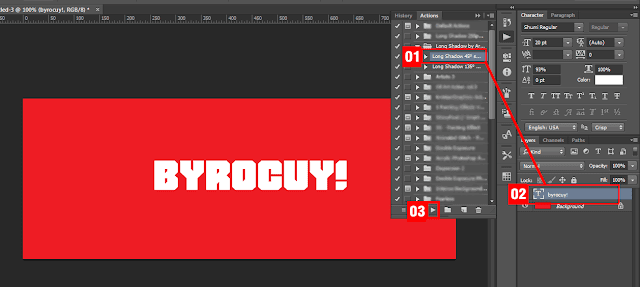
5. Setelah itu akan muncul folder long shadow dan didalamnya akan ada 2 action. pilih salah satu lalu klik play action untuk menerapkan pada teks/shape dan tunggu hingga proses selesai.
6. Jika telah selesai terakhir anda bisa mengkreasikannya sesuka hati anda.
Jangan biarkan temanmu kudet, bagikan sekarang juga!
Cara Membuat Efek Long Shadow di Photoshop
4/
5
Oleh
Roby Attoillah










2 komentar
Tulis komentarbagi template blog nya min
Replyjelas sekali min penjelasannya ini, thanks sudah share...
Replyhttp://cody.id/produk/blower/preheating-cody-853a/
Untuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>