Teknik Clipping Mask pada Photoshop - Tips photoshop berikutnya yang akan saya bahas adalah tentang Clipping Mask dan bagaimana cara membuatnya. Sebelum itu, kamu harus terlebih dahulu tahu apa itu teknik clipping mask.
Clipping mask adalah sebuah mode dimana kita bisa membentuk gambar atau foto mengikuti bidang atau bentuk yang kita tentukan. yah kalau bahasa simpelnya ya memasukkan gambar kedalam sebuah objek. misalnya kamu membuat text dan mempunyai sebuah gambar, nah dengan teknik clipping mask gambar tersebut dapat mengikuti bentuk text yang telah kamu buat. Kalau kamu masih bingung simak saja tutor singkat saya dibawah ini
Teknik Clipping Mask pada Photoshop
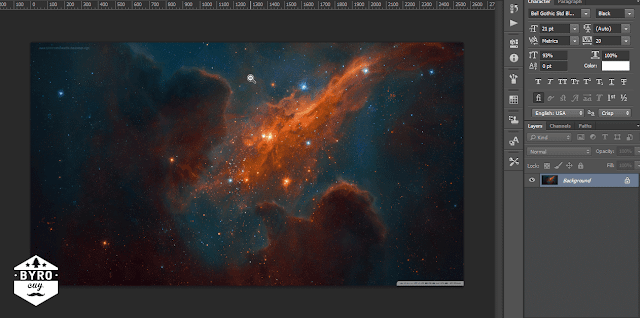
1. Siapkan gambar yang akan diterapkan teknik clipping mask dan buka di photoshop.
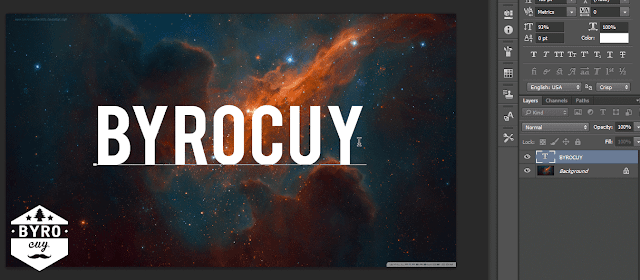
2. Buat text yang akan dijadikan acuan bentuk gambar
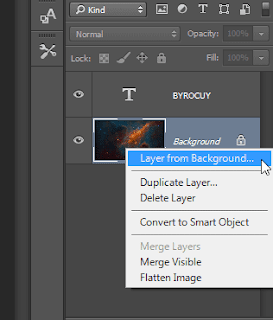
3. lalu, klik kanan pada thumbnail layer gambar background dan pilih layer background...
4. Akan tampil munculan baru, langsung klik Ok saja.
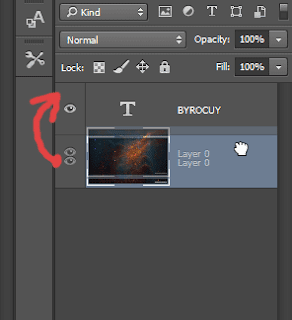
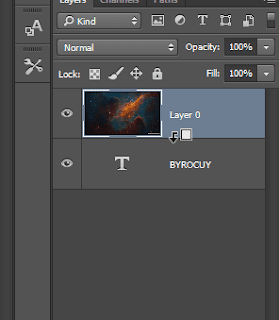
5. kemudian drag gambar background tadi atau layer 0 menjadi diatas layer text seperti gambar dibawah ini
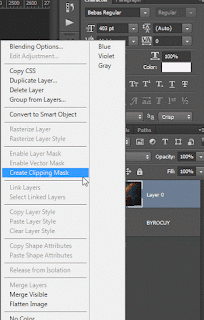
6. setelah itu klik kanan layer 0 dan pilih Create Clipping Mask untuk menerapkan clipping mask.
Kamu bisa melakukan hal yang sama dengan cara menekan tombol Alt pada keyboard anda sambil mengarahkan kursos ke garis antara layer 0 dan layer text sehingga icon kursos berubah menjadi seperti dibawah ini lalu klik.
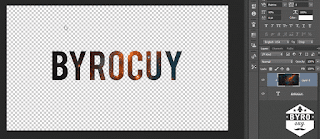
Teknik clipping mask ini juga dapat diterapkan pada custom shapes dan bentuk lainnya selain text.
Jangan biarkan temanmu kudet, bagikan sekarang juga!
Teknik Clipping Mask pada Photoshop
4/
5
Oleh
Roby Attoillah












3 komentar
Tulis komentarmantap ^_^ mau nyoba
Replycaranya gampang sekali min..
Replysolder infrared
Thanks for taking the time to discuss this, I feel strongly that love and read more on this topic. If possible, such as gain knowledge, would you mind updating your blog with additional information? It is very useful for me. clipping mask photoshop
ReplyUntuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>